Customizing the look of your WordPress contact form using Contact Form 7 can greatly enhance its visual appeal and functionality, helping you to create a more engaging and effective communication tool on your website. Contact Form 7 (CF7) is a popular plugin due to its flexibility and ease of use, allowing users to create and manage multiple forms effortlessly. However, its default appearance might not always align with your website’s design or branding. Fortunately, with a bit of CSS knowledge and understanding of CF7’s structure, you can achieve a personalized look that matches your website’s aesthetics.
Understanding Contact Form 7 Basics
Before diving into customization, it’s essential to grasp the basic components of Contact Form 7:
- Form Structure: CF7 forms are built using shortcode tags in the WordPress editor. Each form consists of fields like text inputs, email fields, text areas, checkboxes, radio buttons, etc.
- Styling: By default, CF7 inherits styles from your theme’s CSS. However, you can override these styles using custom CSS to achieve the desired appearance.
Steps to Customize Your Contact Form with Contact Form 7
Step 1: Install and Activate Contact Form 7
If you haven’t already, set up the Contact Form 7 plugin from the WordPress repository and activate it.
Step 2: Create a Contact Form
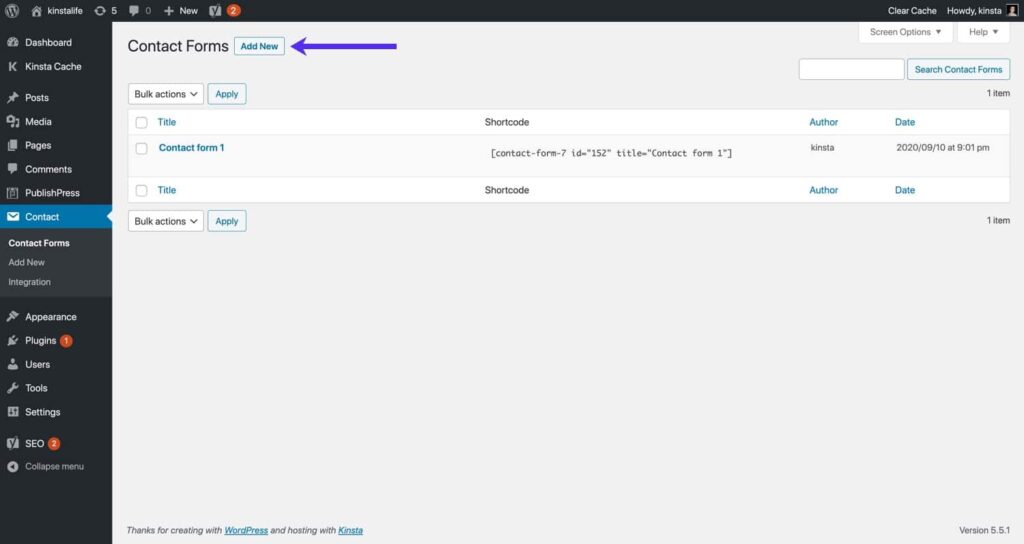
- Creating a Form: Navigate to Contact > Add New in your WordPress admin dashboard. You can use the pre-built form template or create a new form by adding fields from the available options.
- Configuring Form Fields: Customize each form field as per your requirements, including labels, placeholders, and validation rules.
- Inserting the Form: Once your form is ready, copy the generated shortcode provided by CF7 and paste it into the page or post where you want the form to appear.
Step 3: Customizing the Look of Your Contact Form
Customizing the appearance of your CF7 form involves modifying its CSS styles. Here’s how you can proceed:
- Identify Form Elements: Use your browser’s developer tools (right-click on the form and select Inspect or Inspect Element) to identify the CSS classes and IDs associated with your form and its elements.
- Adding Custom CSS: WordPress allows you to add custom CSS without modifying your theme files directly, ensuring your changes remain intact through updates. You can add CSS by navigating to Appearance > Customize > Additional CSS or using a custom CSS plugin.
Example Customizations
Here are some common customizations you might want to implement:
- Changing Font Styles: Modify the font family, size, and color of form labels, input fields, and submit buttons.
- Adjusting Padding and Margins: Ensure proper spacing between form elements for a cleaner look.
- Customizing Submit Button: Style the submit button to make it more prominent or match your site’s color scheme.
- Handling Form Validation: Customize the appearance of validation messages that appear when a user submits invalid data.
Advanced Customization Tips
- Use Custom Classes: CF7 allows you to add custom classes to form elements. Utilize these classes to target specific elements for styling.
- Responsive Design: Ensure your form looks good on all devices by using CSS techniques like media queries to adjust styles based on screen size.
- Utilize CF7 Hooks: For more advanced customization needs, CF7 provides hooks that allow you to add custom PHP functions or modify form HTML output.
Testing Your Customizations
After applying CSS customizations, it’s crucial to test your contact form thoroughly:
- Cross-browser Compatibility: Check how your form appears on different browsers (Chrome, Firefox, Safari, etc.).
- Mobile Responsiveness: Test the form on various devices to ensure it displays correctly and remains usable.
Conclusion
Customizing the appearance of your WordPress contact form using Contact Form 7 involves understanding its structure, effectively applying CSS styles, and ensuring both functionality and aesthetic appeal through thorough testing. By following these steps and utilizing the tips provided, you can create a contact form that not only enhances user experience but also aligns perfectly with your website’s design preferences. Contact Form 7 offers extensive flexibility in customization, allowing you to tailor each form to suit your specific needs, whether you’re creating one from scratch or refining an existing form. With its robust features and the ability to integrate seamlessly into your WordPress site, Contact Form 7 remains a powerful tool for improving communication and engagement. For detailed WordPress guides and updates, explore resources like wpdesc to stay informed about the latest developments and techniques.